SEO (Optimalizace) obrázků: Jak na to?
09. 07. 2018 AutorPokud jste až do této chvíle zanedbávali optimalizaci obrázků na vašem webu a rozhodli jste se to změnit, tento článek je právě pro vás. Bude vás ale zajímat i v případě, pokud si nejste jisti, zda optimalizaci obrázků provádíte správně a potřebujete si potvrdit, zda vám něco neuniká.
Jak psal Lukáš v SEO předpovědi na rok 2018: Optimalizace obrázků by vám tento rok neměla uniknout. Kromě toho by vás mělo zajímat, že podíl vyhledávání je až 26,79 % právě přes Google obrázky.
Takže směle do toho. Není to totiž žádná věda a po přečtení tohoto článku se můžete do optimalizace rovnou pustit.
4 základní tipy, jak zoptimalizovat obrázek pro vyhledávače
V následujícím textu najdete nejdůležitější praktiky, které jsou při optimalizaci obrázků důležité a které jsou zároveň základem pro to, aby vaše návštěvnost z Image Search mohla růst.
1. Obsah stránky, na které se obrázek nachází
O důležitosti obsahu stránky, na níž se daný obrázek nachází, se píše velmi zřídka. Ale i tento obsah hraje při optimalizaci obrázků velkou roli. Tímto obsahem myslím klasický obsah stránky od titulku, přes nadpis, až po textový obsah.
Pokud se chcete zobrazovat v obrázkovém vyhledávání například na klíčové slovo „Černé tenisky s tečkami“, pomůže vám, pokud toto klíčové slovo umístíte nejen v ALTu popisku daného obrázku, ale také v titulku nebo v názvu stránky, kde se obrázek nachází. Určitě vám to pomůže více než v případě, že se takový obrázek nachází na všeobecné stránce s nadpisem „Nejnovější trendy v teniskách“.
Důležitou roli v tomto případě hraje i popisek obrázku, který je často spojován se slovíčkem „Caption“ ve WordPressu. V blogových příspěvcích se zobrazí většinou hned pod obrázkem. Je to popisný text, který může pomoci vyhledávačům pochopit, o čem daný obrázek je. Caption však není vhodné používat za každých okolností. Hovoříme hlavně o případech, kdy je z obrázku uživateli na první pohled jasné, co se na něm nachází.
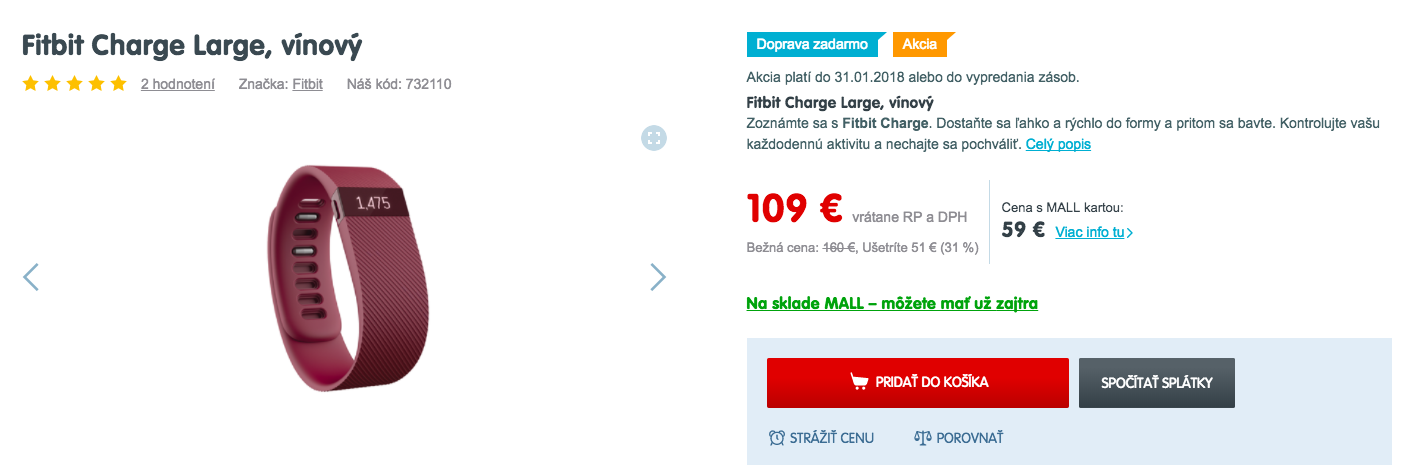
Popis obrázku však není jen samotný Caption text. Může to být jakýkoli text, který obrázek obklopuje nebo se nachází v jeho blízkosti. V případě e-shopů to je například popis produktu vedle jeho fotografie.

Pokud tedy vidíte velký potenciál v optimalizaci konkrétního obrázku, je vhodné pro obrázek vytvořit samostatnou vstupní stránku zoptimalizovanou na dané klíčové slovo. Skvělým příkladem jsou v tomto případě fotobanky, které mají pro každou fotku samostatnou stránku.
2. ALT popisek obrázku
S ALT popiskem neboli alternativním textem obrázku jste se již určitě několikrát setkali. Věřím, že mnoho z vás ho už i používá. ALT text hraje totiž při optimalizaci obrázků velmi důležitou roli. Je to text, který vyhledávače dokážou přečíst, díky čemuž obrázek přiřadí k danému klíčovému slovu, které uživatel vyhledává.
Poznámka: ALT popisek neslouží pouze pro SEO účely. Slouží také pro nevidomé, kterým obsah předčítá čtečka obrazovky.
Jaké zásady u ALT textů dodržovat?
- Každý obrázek na webu (až na výjimky) by měl mít ALT text. Bohužel se to děje velmi zřídka, často totiž zvítězí právě lenost, která způsobí to, že obrázky na webu relevantní ALT text nemají.
- Obrázky, které slouží pouze jako dekorace nebo pozadí, ALT text nepotřebují. Nemají totiž co dělat v HTML kódu a je potřeba je umístit do CSS stylů.
- ALT text by měl být vždy unikátní. Ano, pro každý jednotlivý obrázek.
- ALT text by měl obsahovat konkrétní klíčová slova. To znamená, že by neměl být pojmenovaný obecně jako například „Obrázek“ nebo „Fotka“.
Váš současný ALT text obrázku najdete ve zdrojovém kódu. Vypadá takto:
<img src = „evisions-logo.png“ alt = „eVisions Logo“>
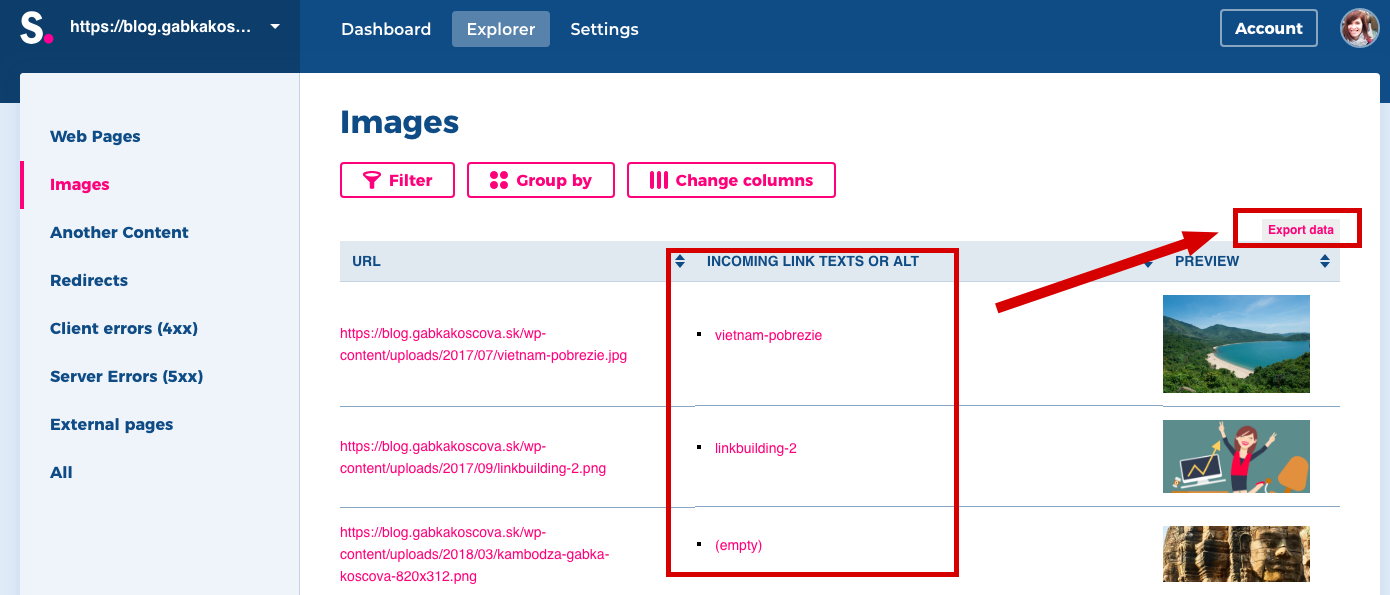
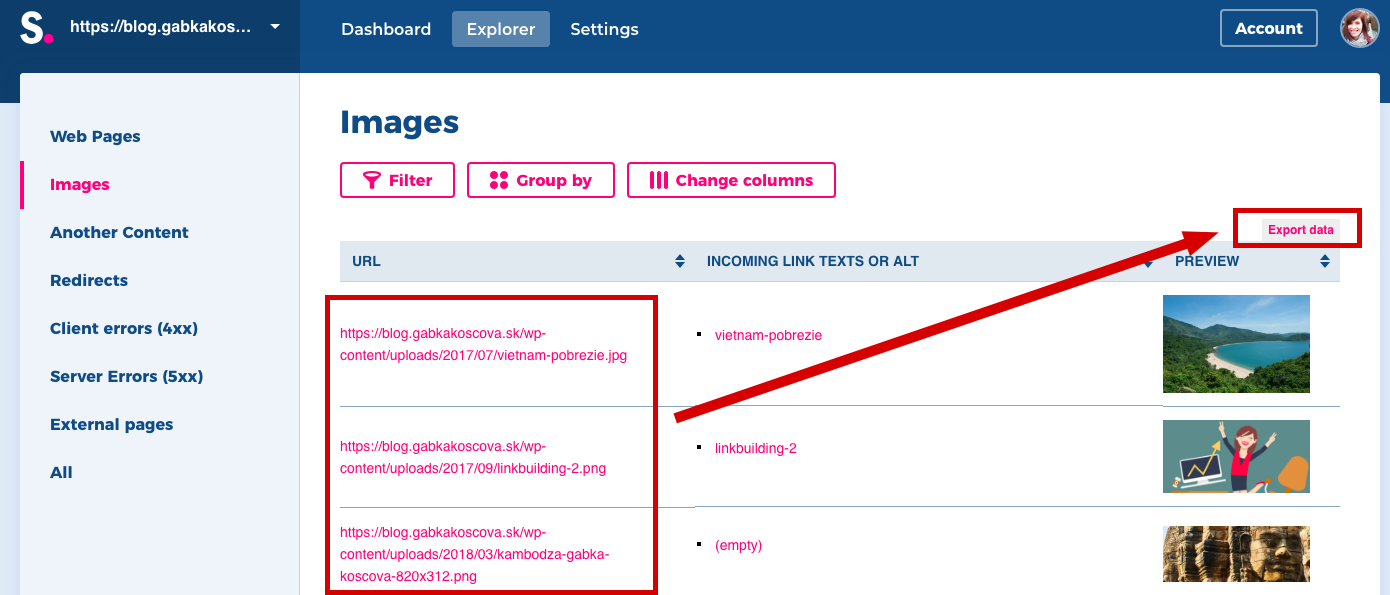
Pokud si potřebujete zkontrolovat, jaké ALT obrázky máte momentálně na vašem webu, můžete to udělat hromadně se SEO nástrojem Spotibo. V něm získáte všechny ALT texty obrázků, které si následně můžete vyexportovat a projít jeden po druhém.

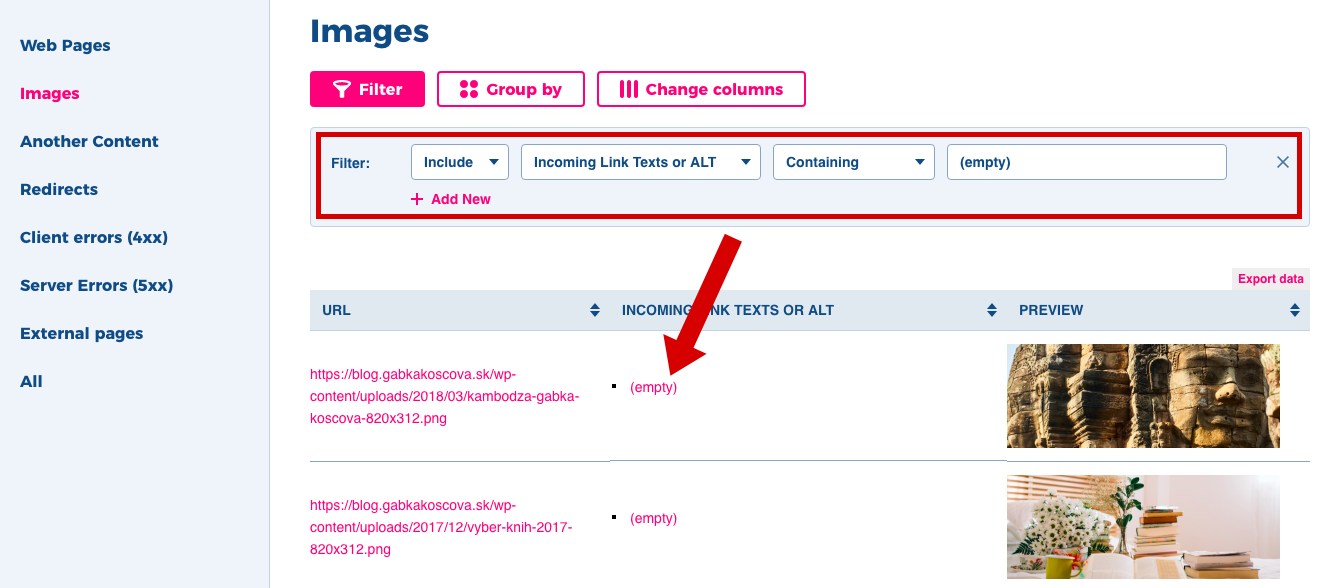
Lepší variantou je pak vyfiltrovat si obrázky, které nemají ALT text nastavený buď vůbec nebo obsahují nesmyslný text. To může být již zmiňovaný „Obrázek“, případně text shodný s názvem souboru. Tedy něco jako „1234.jpg“.

Poznámka: V souvislosti s obrázky se pravděpodobně setkáte ještě s titulkem obrázku (Title text). Tento text má však zcela jinou roli než zmiňovaný ALT text. Title text se zobrazí přejetím myši po obrázku a pro vyhledávače není až tak důležitý, slouží tedy více pro uživatele. Rozdíl mezi ALT a Title textem existuje a není pravda, že Title je pro vyhledávače stejně důležitý jako ALT. Proto ho i nyní zmiňuji jen okrajově.
3. Unikátní URL obrázku
Určitě už dávno víte o existenci duplicitního obsahu na vašem webu, kterému se dá vyhnout hned několika způsoby. Stejně jako duplicita obsahu existuje také duplicita obrázků, která vašemu webu stejně tak škodí.
Duplicita obrázků znamená, že jeden obrázek lze na vašem webu najít pod několika URL adresami. Následkem této situace je to:
- že si tímto zdvojením zatěžujete servery,
- že se pozornost vyhledávače tříští mezi stejné obrázky s různou URL adresou,
- že si pohoršíte, pokud se chcete zobrazovat v Image Search.
Pokud chcete mít vaše obrázky skutečně dobře zoptimalizované pro obrázkové vyhledávání, doporučuji mít jeden obrázek umístěný vždy na unikátní URL adrese. Pokud je následně tento obrázek umístěný na více stránkách vašeho webu, hodnota obrázku pro vyhledávače se zvyšuje.
Přeloženo do lidské řeči: Pokud chcete v jednom článku použít obrázek, který jste už použili v článku před dvěma měsíci, nenahrávejte obrázek na server znovu.
Naštěstí, zbavit se duplicitních obrázků je podstatně jednodušší než úklid duplicitních textů.
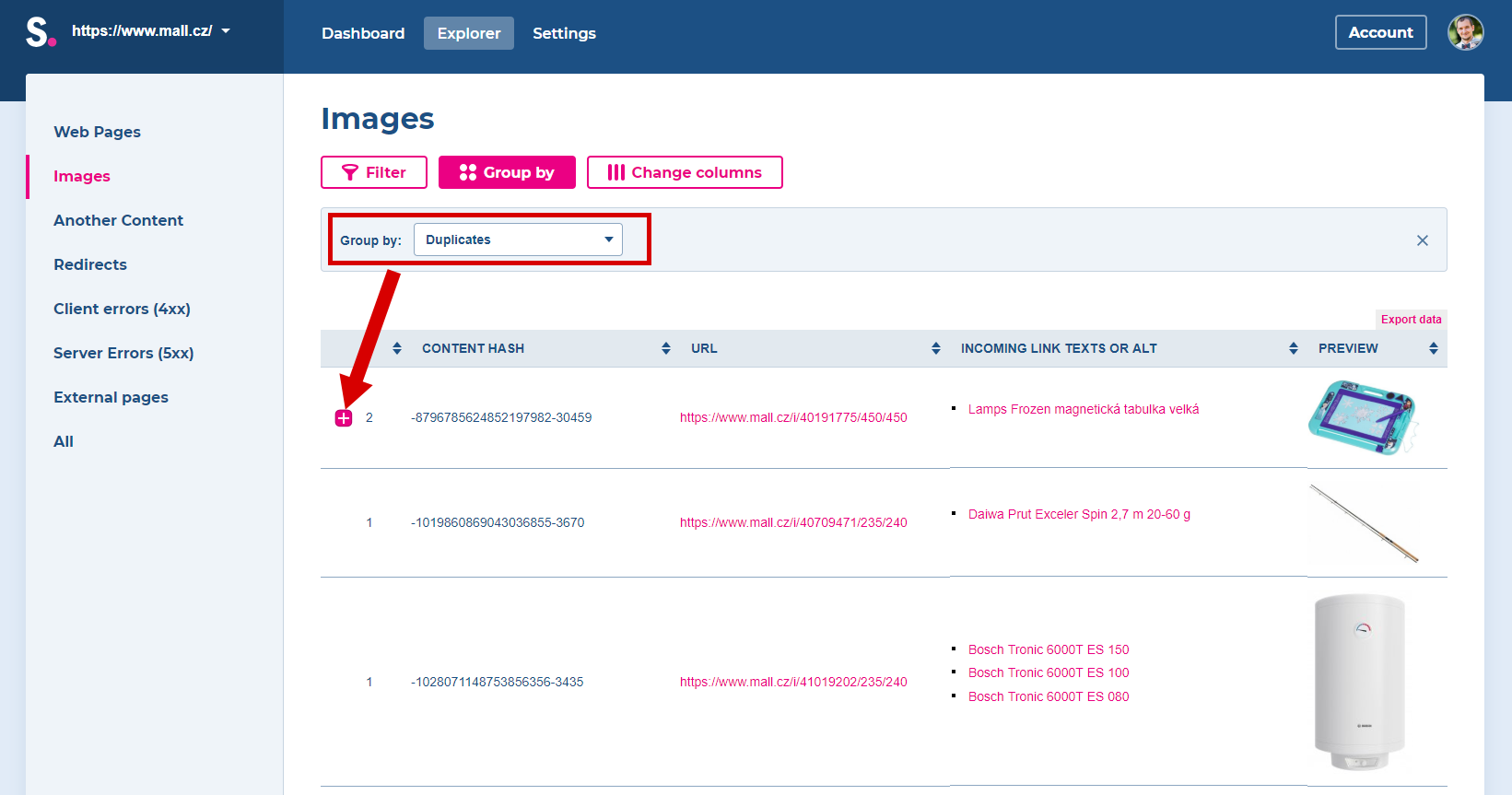
První, co musíte udělat, je zjistit, zda se takové duplicitní obrázky na vašem webu nacházejí. K tomu můžete použít opět Spotibo a funkci Group by podle duplicit.

Následně duplicity z webu odstraňte a odstraněné obrázky nahraďte původní URL daného obrázku.
4. Název souboru
Název souboru, a tedy i název obrázku, je další text, který jsou vyhledávače schopné přečíst a který jim dává nápovědu, čeho se daný obrázek týká. Naneštěstí mnoho správců webového obsahu nahrává obrázky na web pod původním názvem. Například 123456.jpg nebo 1080x750_1234.png či IMAGE890.png atd. Tyto texty vám příliš nepomohou, pokud se chcete zobrazovat v již zmíněném Image Search.
Proto je dobré dát si vždy před nahráváním obrázků na web tu námahu a soubor pojmenovat správně a ideálně s klíčovými slovy. Nevadí, pokud bude pojmenovaný stejně jako ALT text.
Název souboru nejsnáze zjistíte podle URL daného obrázku. Ve Spotibu si můžete opět všechny tyto URL vyfiltrovat a projít koncovky vašich obrázků.

V případě, že na to máte časové kapacity, můžete nesprávně pojmenované obrázky z webu vymazat a nahrát znovu, tentokrát se správným názvem souboru. V opačném případě se této zásady držte minimálně od dnešního dne, abyste si v budoucnu ušetřili hodiny práce.
7 otázek ohledně optimalizace obrázků pro vyhledávače
V této části článku jsem si pro vás připravila odpovědi na několik otázek, které často dostávám od klientů a u kterých věřím, že budou užitečné i pro mnohé z vás.
1. Jak přemýšlejí uživatelé, kteří vyhledávají klíčová slova přes obrázky?
Ve většině případů přemýšlejí podobně jako vy:
- Hledají inspiraci (například na kostým, který si obléknou na vánoční večírek)
- Hledají, jak vypadá konkrétní člověk („Kdo je ten Bradley Cooper?“) nebo věc („Jak vypadají chia semínka?“)
- Potřebují vhodný obrázek do prezentace
Toto jsou samozřejmě jen příklady. Chci na nich však demonstrovat to, že se velmi často stává, že Google uživateli jeho problém vyřeší, aniž se tento uživatel potřeboval prokliknout dále na web. A s tím je třeba počítat.
2. Jaké typy webů by se měly zabývat optimalizací obrázků?
Nechci vám v tomto článku tvrdit, že každý web, na kterém si poctivě vyplníte všechny ALT texty u obrázků, se může těšit na několikanásobné zvýšení návštěvnosti z vyhledávače. Jak jsem uvedla v první otázce, uživatel se v mnoha případech nepotřebuje na váš web vůbec dostat.
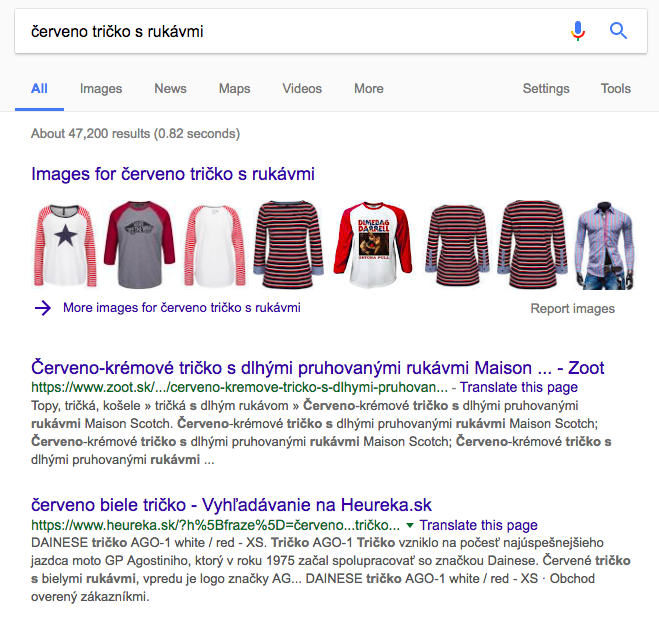
V úvodu článku jsem uváděla, že podíl obrázkového vyhledávání je relativně velký. Avšak obrázky souvisí i s klasickým textovým vyhledáváním. Pokud uživatel hledá například „červené tričko s dlouhými rukávy“, zobrazí se mu jako první výsledek vyhledávání právě série několika obrázků. A tady je vaše šance.

3. Jak zjistím, jaká návštěvnost mi chodí z obrázků (Image Search) na Google?
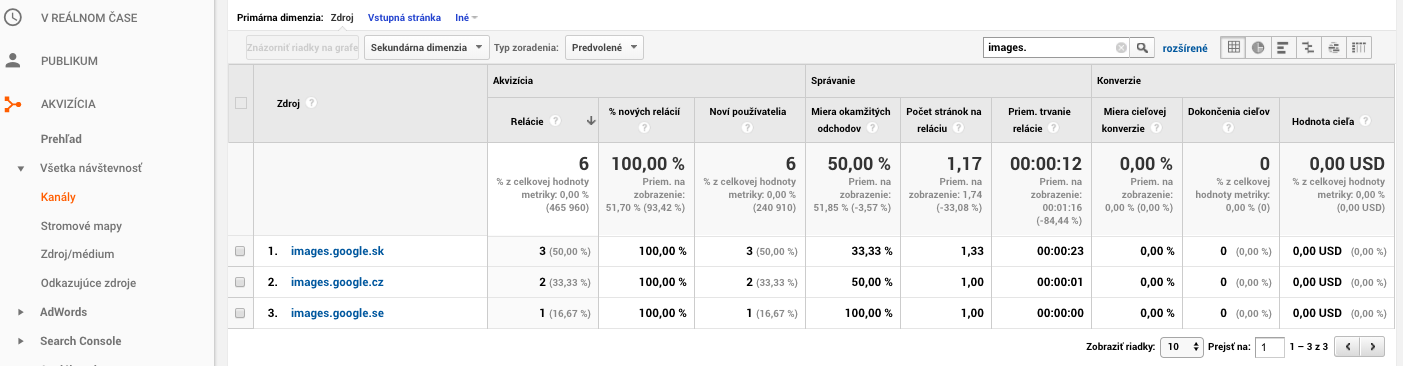
V některých návodech na toto téma najdete informaci, že návštěvnost z obrázků je možné zjistit prostřednictvím Google Analytics. Stačí jít do sekce „Akvizice“, kliknout na „Kanály“ a najít si „refferal“, který vede z domény images.google.sk/cz/com.

Ale pozor! Toto není úplně správný postup a nedoporučuji se podle této návštěvnosti řídit. Je otázkou, podle čeho tento refferal do Google Analytics padá a výsledky mohou být velmi zkreslující.
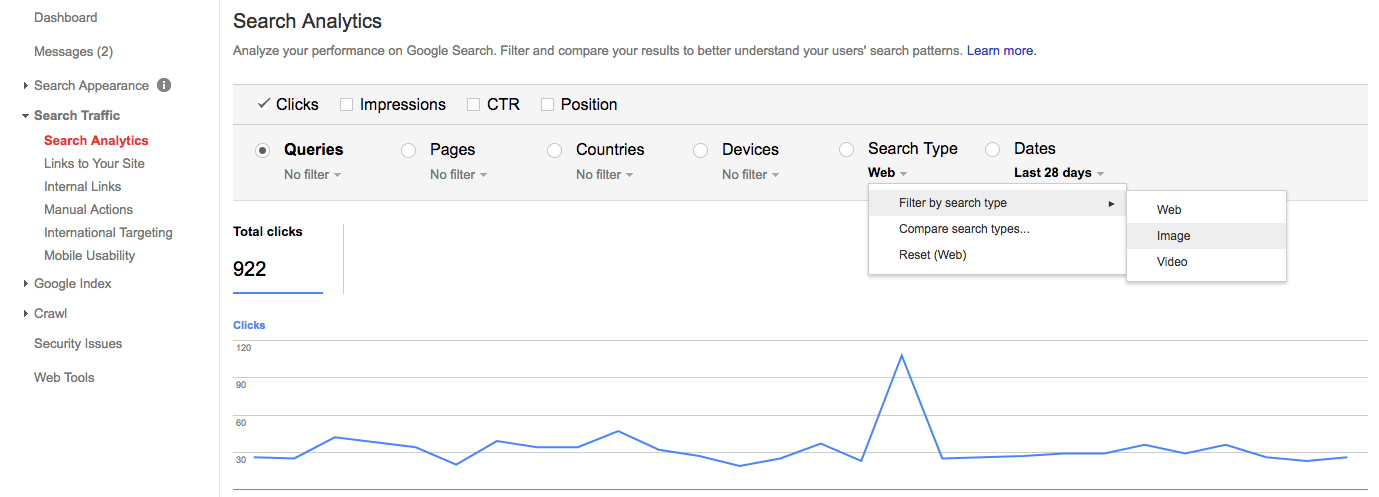
Návštěvnost z obrázků vyhodnotíte mnohem přesněji přes Google Search Console, kde zjistíte nejen počet kliků, ale i počet zobrazení.
Postup je následující:
- Search Traffic -> Search Analytics ->
- Search Type změňte na Image.

4. Jak si udělám analýzu klíčových slov pro obrázky?
V podstatě úplně stejně, jako byste tvořili klasickou analýzu klíčových slov. Je však dobré se u výsledků zaměřit na klíčová slova typu „Egypt obrázky“, „skříně inspirace“, „Chorvatsko fotky“ a podobně. Tento typ slov si můžete z klíčovky vyfiltrovat a využít jej v optimalizaci obrázků. Uživatelé vám rovnou říkají, že nehledají text, ale obrázky.
5. Potřebuji na obrázky sitemapu?
Pokud máte malý web a obrázky nejsou jeho nosným obsahem, tak nikoli. Toto je případ prezentačních stránek, blogů, menších e-shopů a podobně.
Pokud je váš web postavený na vizuálním obsahu a obrázky jsou jeho důležitou součástí, doporučuji zvážit rozšíření vaší XML sitemapy o obrázky. Může se jednat o weby fotobank či o velké e-shopy s miliony produktů.
6. Jaký ALT text mám zvolit pro obrázky, které jsou velmi podobné a mají stejný význam?
S touto otázkou jsem se setkala u nejednoho klienta. Většinou odpovídám, že pokud jsou obrázky opravdu stejné, pravděpodobně nemá význam je na web dávat.
Obrázky by se měly vždy lišit alespoň v něčem. A právě tato odlišnost by měla v popisku zaznít. Jednoduše si představte, že se snažíte někomu vysvětlit, co je na obrázku, aniž by dotyčný obrázek viděl.
Pokud se snažíte pokrýt především více klíčových slov, je v některých případech dobré pracovat se synonymy nebo skloňováním.
7. Jakou roli hraje velikost obrázků při optimalizaci?
Čím větší je obrázek, tím déle se vaše stránka načítá. A čím déle se vaše stránka načítá, tím spíše ztratí uživatel a také vyhledávač trpělivost. Velikost je velmi důležitou vlastností obrázků a platí, že byste neměli být líní pohrát si s obrázkem tak, aby si zachoval potřebnou kvalitu, ale aby zároveň nezabíral na vašem serveru příliš mnoho místa.
Nelze generalizovat, jaká by měla být ideální velikost obrázků. Záleží vždy na konkrétním případu. Přidáváte-li obrázek do příspěvku na blogu, měli byste se v pohodě vejít pod velikost 100 Kb. Pokud nahráváte obrázky do fotobanky, je jasné že budou mít mnohem větší velikost.
Obecně je však vhodné mít obrázky co nejmenší. Jejich velikost je často možné snížit, aniž by utrpěla kvalita.
V mnoha případech se stává i to, že administrátoři webu nahrají na server příšerně velký obrázek například s rozměry 2000×2000 px a následně ho uměle zmenší na rozměr 100×100 px. To je zcela zbytečné. Pokud již předem víte, že ho na webu v takovém velkém rozměru nebudete potřebovat, je lepší zmenšovat obrázek ještě před jeho nahráním.
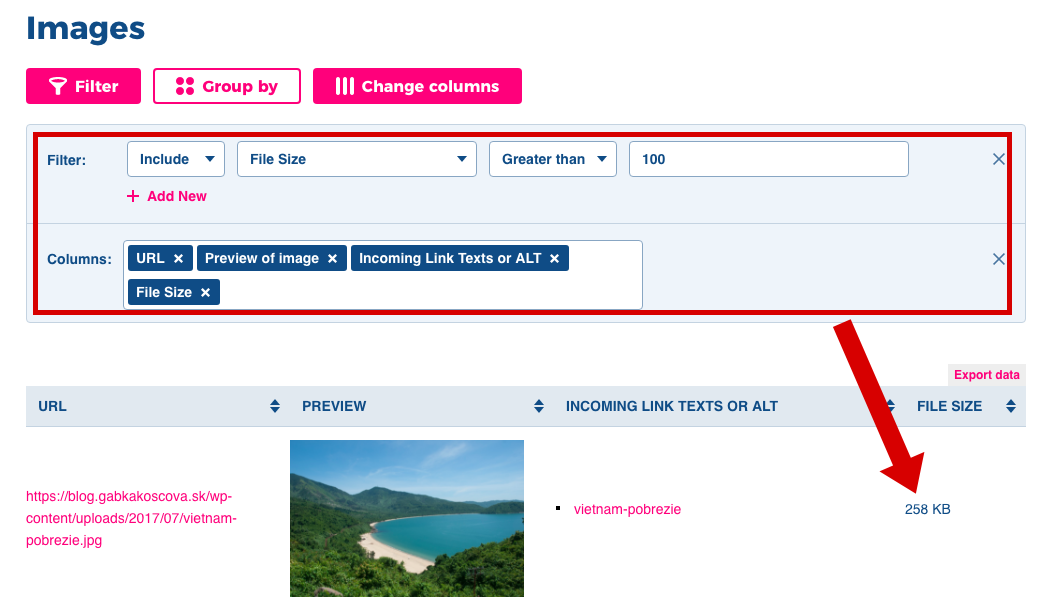
Velikost současných obrázků na stránce si můžete také hromadně zjistit ve Spotibu podle návodu na optimalizaci obrázků.

Obrázky doporučuji seřadit podle velikosti a najít takové, které vám zabírají příliš mnoho místa a o kterých víte, že jejich velikost lze výrazně snížit.










Komentáře